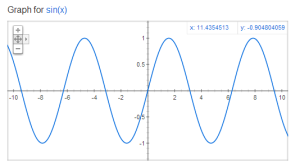
For the first level of Apple Bin, I wanted to create a big dirty finger on screen to tell people where they have to tap to launch and apple. It should fade in and out to draw their attention to it. So to do this I want to create a function that will animate the alpha of the object / sprite on screen. Enter sin(x):

The sin function is perfect for this, it creates a smooth transition from state to state. The function sin(x) will give you values from -1 to 1 which is also great for this particular instance as I didn’t want it on screen the entire time. For the negative component it won’t be visible as you can’t have a negative alpha. Now to do this in GameMaker, create a sprite and an associated object.
Add a create event to your object and add this code:
///Setup Objects for Dirty Finger
image_alpha = 0
//This will be the value we use with the sin function
xValue = 0;
//Increment by one degree (converted to radians) each time / step
increment = degtorad(1);
Also add a step event and add this code to the step event:
//Add the one degree increment to x
xValue+=increment;
//Now use the sin function to get the new alpha
newAlpha = sin(xValue);
//Set it to our image
image_alpha = newAlpha;
And that’s pretty much is, if all your ducks are lined up you should get something like this:
And if your an idiot like me and animate the wrong property you can get some freaky results:
Very cool, thanks for this.
I find stuff like your bottom video hilarious when I’m coding, because you’re expecting one thing, but instead your object floats of into space all awkward-like…cracks me up.